Hướng dẫn thiết kế website là từ khóa được tìm kiếm nhiều nhất trên Google về chủ đề hướng dẫn thiết kế website . Trong bài viết này, phuongphap.vn sẽ Hướng dẫn thiết kế website mới nhất 2020

Hướng dẫn thiết kế website mới nhất 2020
Bước 1: Tìm một web host đáng tin cậy
Trước khi chúng ta nói đến việc design web, bạn cần xử lý vấn đề kỹ thuật trước đã. trước hết, bạn cần tìm một web hosting đáng tin cậy để hosting site của bạn.
Nhiều người thường tìm host rẻ nhất cho xong, rồi khởi đầu design ngay. Nhưng đó lại là sai lầm to nhất của họ. không phải nhà cung cấp web hosting nào cũng có cùng chất lượng dịch vụ và tính năng, do đó bạn cần đầu tư vào bước này để lựa chọn được một ngành có danh tiếng tốt nhất.
Sau đây là một số tính năng mà một nhà cung cấp web host chất lượng cao cần có:
- Dịch vụ cskh tốt nhất
- Họ có hosting những web đạt chất lượng cao
- chức năng cộng thêm để giúp việc dùng không khó khăn hơn, giống như auto backup
- hướng dẫn chuyên sâu, để bạn đủ nội lực tự giải quyết vấn đề
- hỗ trợ bất kỳ nền tảng nào bạn đủ nội lực cần sử dụng để tạo website
giống như bạn biết, hầu hết các web host đều quảng cáo rằng họ đáp ứng đa số tiêu phù hợp. cho nên bạn cần tự mình nghiên cứu về mỗi nhà sản xuất. Hãy dùng các trang đánh giá host để chọn nhà cung cấp hosting được nhiều đánh giá tốt.
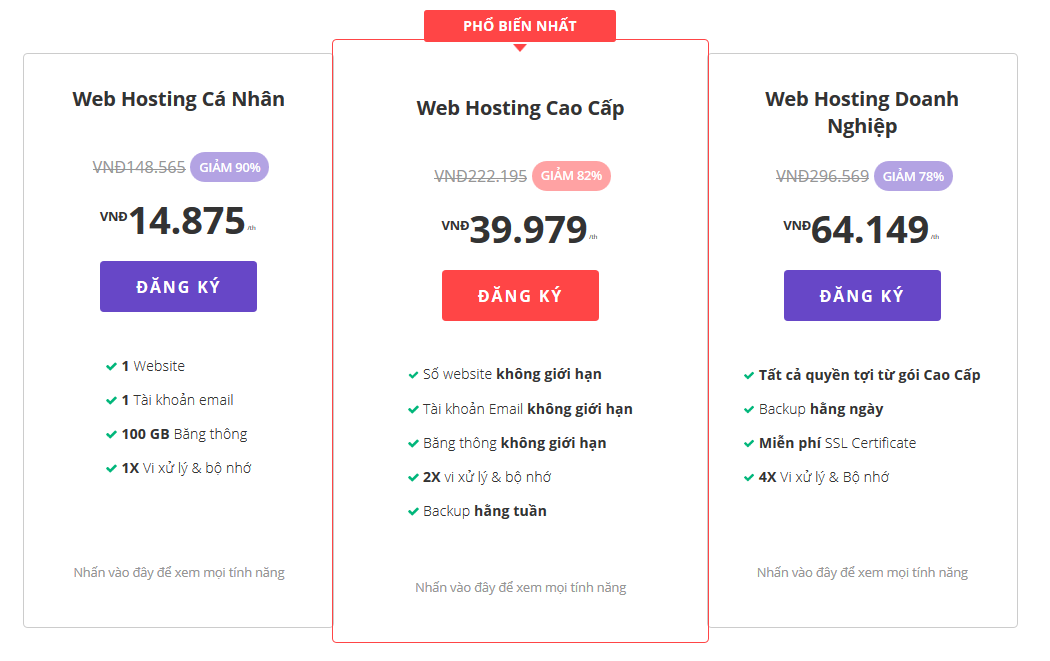
Nếu bạn đã đọc bài này, dĩ nhiên bạn cung cấp biết chúng tôi là một nhà cung cấp hàng đầu với giá hosting tốt nhất trên thị trường:

k những cung cấp web host chất lượng, chúng tôi còn tặng kèm tên miền miễn phí khi bạn mua gói Premium hay business của chúng tôi, do đó đừng quên nhận tên miền này khi bạn tiến hành thanh toán nhé.
Xem thêm: Hướng dẫn sử dụng macbook mới nhất 2020
Xem thêm: Hướng dẫn sử dụng máy giặt LG mới nhất 2020
Xem thêm:Cách thiết kế web
Bước 2: chọn nền móng để thiết lập web
Khi bạn vừa mới có hosting, giờ là lúc lựa chọn nền tảng/phần mềm để hỗ trợ bạn thiết kế web. Bạn đủ nội lực tự code từ số lượng 0 nếu mong muốn và nếu đủ nội lực, nhưng hiển nhiên việc này chỉ thêm vào cho ai đang có trải nghiệm lập trình rồi.
đối với nền tảng website, chúng tôi là fan to của content Management Systems (hệ quản trị nội dung – CMS). Những nền tảng này sẽ đủ sức giúp bạn design website chuyên nghiệp và bạn đủ nội lực quản lý nội dung với khối lượng to, hầu hết đều thân thiện với user mới.
Có rất nhiều chọn CMS, giống như là WordPress:

nền tảng này đã chiếm tới 30% trên thế giới web, bạn đủ sức an tâm mà sử dụng. WordPress dễ dàng, easy sử dụng, và có thể tùy chỉnh chi tiết nhờ vào nền móng theme và plugin của nó.
kế tiếp, hãy đọc qua Joomla:

hệ thống này hơn WordPress ở tính phức tạp, nó giúp bạn tạo được một website phức tạp hơn, có sẵn tính năng bảo mật và tăng cao hóa search. Joomla đủ sức cai quản tốt nhiều loại content mặc định, WordPress thì mức độ cai quản kém hơn một chút.
Bên cạnh CMSs, bạn có cũng đủ nội lực sử dụng tool webstie builder. Những phương pháp này giúp bạn tạo website bằng bí quyết dẫn thả, không những thế còn có các yếu tố chuẩn bị sử dụng:

web builders là mẹo dễ dàng nhất để giúp bạn thiết kế web chạy tốt và vận hành nhanh, và còn đủ sức giúp bạn tùy chỉnh rất nhiều. Nếu giống như bạn thấy like, với toàn bộ các gói hosting của Hostinger, bạn được tặng sẵn website builder tích hợp để đủ nội lực chạy ngay khi đăng ký, nên hãy nhớ đọc qua thử cách tạo website này.
Trong phần còn lại của bài hướng dẫn này, chúng tôi sẽ tụ hội dùng WordPress để thiết kế website, vì nó là nền móng thông dụng nhất để sử dụng. Còn nữa, nó có nhiều tools giúp bạn học được thiết kế website gấp rút.
Bước 3: cài đặt công cụ bạn cần
Sau khi cài WordPress, bạn còn quan trọng lập vài công cụ nữa để đủ nội lực thực sự đưa design đến webstie. trước hết, bạn cần một theme trước vừa mới, theme này sẽ phù hợp với design bạn có trong đầu làm giao diện cho webstie.
Có hàng nghìn themes bạn đủ sức chọn nếu giống như bạn vừa mới dùng WordPress. Chúng tôi khuyên bạn nên sử dụng theme free để sử dụng quen với hệ thống này trước. Bạn cũng đủ sức chọn theme trong danh bạ theme chính thức của WordPress:

Hãy tham khảo các theme bạn like, lựa chọn một theme có nhiều cmt tích cực và vừa được update. Một theme nếu không có cả 2 thành phần trên thì bạn k nên lựa chọn, vì thường nó sẽ gây mớ bòng bong cho bạn về sau. Sau khi bạn đã chọn được theme, hãy cài đặt và kích hoạt nó.
Ở thời điểm này, chúng tôi es4 khuyên bạn sử dụng WordPress page builder plugin. tool này sẽ khiến bạn thiết kế website gấp rút. WordPress đủ nội lực đơn giản, nhưng để website của bạn trông thực sự đẹp thì bạn cần bỏ ít nhiều công sức để design. Với plugin web builder, bạn chỉ cần chỉnh thiết kế sao cho nó thích hợp, sử dụng plugin này cũng vô cùng không khó khăn.
như bạn biết, có rất nhiều plugin builder trên WordPress. bên cạnh đó, chúng tôi thích sử dụng Beaver Builder , vì nó có nhiều chức năng và cũng tiện lợi lắm, bạn đủ sức xem qua ảnh sau:

làm thế nào để thiết kế website với plugin này thì lại không có gì khó khăn. Bạn đủ sức dùng hàng loạt nguyên nhân có sẵn để thích hợp web, chỉ cần dẫn thả nó xuống vị trí bạn cần thêm là được. Sau đó bạn đủ sức chỉnh từng thành phần, để nó trông xinh là được:

Nếu bạn không like Beaver Builder, cũng đừng lo, vì có rất nhiều lựa chọn không giống ngoài kia. Khi bạn đã tìm được plugin design website thêm vào, bạn chỉ cần cài đặt và dùng nó để sử dụng quen.
Bước 4: Tạo Mockup cho giao diện web
Cho đến giờ, chúng tôi đang giải thích các khía cạnh kỹ thuật để bạn có thể design được một web. Giờ, là lúc bạn cần ứng dụng mức độ sáng tạo của mình.
Sau khi có web WordPress với theme và plugin builder cài sẵn, bạn cấn lấy bút và giấy ra (vâng, đúng vậy chúng ta sẽ thiết kế web kiểu cũ), bạn sẽ vẽ ra giao diện website của bạn để dàn trang xem nó như thế nào.
Đây gọi là mockup, nó k cần phải chi tiết. Điểm quan trọng là nó cần chứa quá đủ các thành phần bạn mong muốn thấy trên web. tất nhiên, bạn cũng đủ sức vẽ thêm càng chi tiết càng tốt. Mockup sẽ được sử dụng làm hình ảnh xem qua khi bạn bước vào design website chính thức.
Nếu không có giấy bút, vậy hãy dùng công cụ để tạo mockups trên máy tính. Điểm yếu của ứng dụng này là bạn cần học dùng, bạn cần dùng ít thời gian để làm quen và dùng.
Ở bước này, bạn có thể chỉnh sửa mockup nhiều lần giống như bạn muốn, cho đến khi bạn cảm thấy ưng ý thì hãy qua bước tiếp theo.
Bước 5: thiết kế web Prototype (bản mẫu website) và hoàn thiện nó
Sau khi đang có mockup, giờ là lúc chuyển từ giấy nháp lên toàn cầu số. Hay nói phương pháp không giống, bạn sẽ khởi đầu tạo prototyp cho website.
Vì bạn đang có một web builder tốt rồi, bạn chỉ việc xây dựng nó ra bằng WordPress editor. Sau đó thêm yếu tố bạn muốn vào website, bố trí nó sao cho nó xuất hiện giống như trong mockups.
Tùy vào plugin builder thì tiến trình này có thể khác nhau. ngoài ra, vào lúc này, chúng tôi không khuyên bạn đi sâu vào chi tiết, như là chọn kiểu chữ, cở chữ, màu sác. Bạn cần làm các nguyên nhân đó sau.
Điều quan trọng nhất là bạn cần dàn trang sao cho prototyp của website hoạt động và chứa đầy đủ các thành phần trên mockup vào. Sau khi bạn đang có prototyp, bạn sẽ đủ sức thực hiện các quyết định liên quan đến dàn trang, chỉnh sửa và thay đổi thiết kế gốc của web. Đây là lúc bạn nên tụ hội vào những chi tiết nhỏ hơn.
Thường thì mockups của bạn sẽ hoàn toàn không giống với việc chuyển đổi sang prototyp. Nhưng, chuyện đó là bình thường. Và còn nữa, prototyp của bạn cũng không cần phải giống với một site hoàn thành. Thời gian để design mất bao lâu sẽ tùy thuộc vào bạn thuộc kiểu người nào nữa. Nếu như bạn theo chủ nghĩa hoàn hảo thì chắc là sẽ lâu đó, vì bạn còn có hàng loạt các nguyên nhân để tùy chỉnh và tùy biết, nên k cần phải vội.
Một mẹo bạn nên nhớ trong đầu là đừng quan tâm đến văn bản nội dung trên website. Để xây dựng prototype nhanh hơn, hãy cứ sử dụng các loại text placeholder và stock image lấp vào chỗ trống. Khi bạn đã thiết kế xong giao diện, và mọi thứ đã vừa mắt bạn, bạn đủ sức thêm content vào để thay thế.
Bước 6: rà soát xem design của bạn trông có ổn không trên thiết bị di động.
Giờ, bạn vừa mới học được phương pháp design web. bên cạnh đó, còn một bước cuối cùng mà bạn cần phải để ý tới là, bạn cần đảm bảo nó cũng trông đẹp mắt trên thiết bị di động.
cho đến nay, traffic mobile vừa mới vượt qua traffic từ máy tính, vì vậy việc đảm bảo thiết kế của bạn trông bắt mắt trên độ phân giải nhỏ cũng là một thành phần then chốt. Nếu website của bạn trông dị thường, khi người xung quanh truy cập từ ĐT, họ sẽ rất thất vọng và ngay lập tức sử dụng tăng trưởng tỉ lệ bounce rate lên, (vừa vào là thoát trang), điều này chắc không webmaster nào mong muốn.
Nhưng bạn k cần lo vì hầu hết các page builder WordPress (như là Beaver Builder chúng tôi mô tả ở trên) đều có support mobile ngay từ đầu. thiết kế của bạn đã được tự động điều chỉnh sao cho bắt mắt trên mobile, nên bạn k cần sử dụng gì hết.
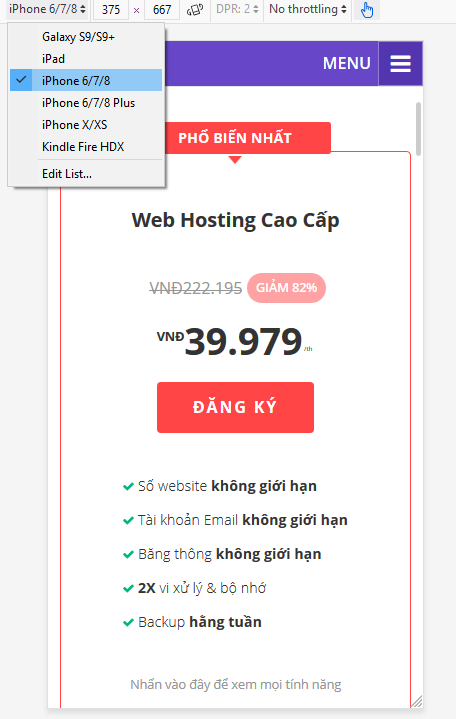
Nhưng, tất nhiên, bạn cần test trực tiếp để nhìn thấy có vấn đề gì k. Có rất nhiều cách để rà soát, ví dụ bạn có thể sử dụng chính điện thoại của mình để truy cập. Thứ 2, bạn đủ nội lực dùng Chrome’s Dev Tools, cách này tốt hơn vì bạn đủ nội lực tự lựa chọn phiên bản phân giải để duyệt website.
Để truy cập vào tool này, chuột phải vào bất kỳ đâu trên website, bấm nút Inspect. Giờ ở trên màn ảnh trên cùng, bạn sẽ có chọn độ phân giải như ảnh bên dưới:

Nếu bạn kỹ tính, bạn có thể đi qua vài độ phân giải khác nhau để đảm bảo web trông thực sự ổn và hoạt động như mong muốn. Nếu có vấn đề, hãy quay lại bước prototype để dùng tool web builder để sửa chúng. Sau khi sửa lỗi, website của bạn đã chuẩn bị để ra mắt.
Lời kết
Khi bạn có một web chuyên nghiệp đẹp đẽ, bạn đã thắng lợi một nửa cuộc chiến trên mạng rồi đó. Với thiết kế đẹp, user sẽ lập tức bị lôi kéo vào phần nội dung của bạn vì thế số lượng biến đổi sẽ tăng trưởng. Tin tốt là hiện giờ bạn k cần phải là một chuyên gia design web để làm được một website háo hức. all những gì bạn cần làm là thực hành, sử dụng đúng tool, trong quá trình thiết kế bạn sẽ tự có thể điều chỉnh để biến website của bạn thành một web xinh nhất đủ sức.
Nguồn: https://www.hostinger.vn